分类 未分类 下的文章
[转载]在win10家庭版中使用gpedit.msc组策略管理器
原文连接
启用方式是以管理员运行下面的bat文件:
@echo off
pushd "%~dp0"
dir /b C:\Windows\servicing\Packages\Microsoft-Windows-GroupPolicy-ClientExtensions-Package~3*.mum >List.txt
dir /b C:\Windows\servicing\Packages\Microsoft-Windows-GroupPolicy-ClientTools-Package~3*.mum >>List.txt
for /f %%i in ('findstr /i . List.txt 2^>nul') do dism /online /norestart /add-package:"C:\Windows\servicing\Packages\%%i"
pause[转载]在 Windows 10 中使用系统文件检查器
系统文件检查器是 Windows 10 中的一个实用工具,用于检查计算机中文件的问题。若要运行它,请按照下列步骤进行操作:
确保已安装 Windows 10 的最新更新,然后重启计算机。若要了解详细信息,请阅读更新 Windows 10。
在任务栏上的搜索框中,键入“命令提示符”,然后长按或右键单击结果列表内的“命令提示符”(桌面应用)。选择“以管理员身份运行”,然后选择“是”。
键入 DISM.exe /Online /Cleanup-image /Restorehealth(注意每个 "/" 前的空格),然后按“Enter”键。(注意:此步骤可能需要几分钟才会启动,最多可能需要 30 分钟才能完成。)
在看到显示“操作已成功完成”的消息后,键入sfc /scannow(注意“sfc”和“/”之间的空格),然后按下“Enter”。
在看到一条显示“验证 100% 完成”的消息后,键入“退出”。
电脑竟然中病毒了
这么洁身自好竟然中病毒了? 上周五下午去小米换电池, 难道是小米维修?
症状:
- CPU占用率极高, 一晚上没有关机电脑很烫.
- 不能打开任务管理器, 提示被管理员禁用.
- 不能打开组策略管理器
GPEDIT.msc.
腾讯电脑管家居然不报.
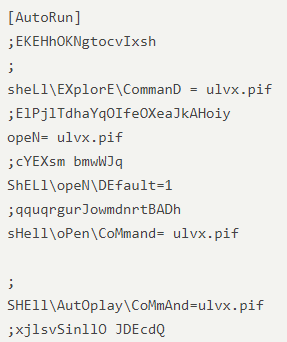
C盘 AutoRun.inf
我只能转为图片上传, 因为有的杀毒软件会检测这些病毒内容,并且自动断开与网站的链接.

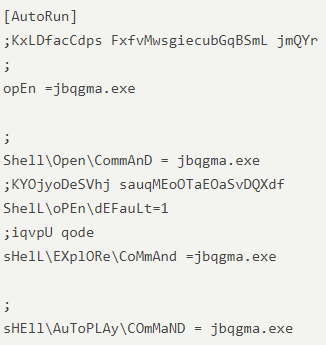
D 盘 AutoRun.inf

jbqgma.exe
100 KB (103,140 字节)
ulvx.pif
在 https://r.virscan.org/ 上扫描, 结果如下:
文件名称 :ulvx.pif (本站不提供任何文件的下载服务)
文件大小 :103140 byte
文件类型 :PE32 executable (GUI) Intel 80386
MD5:b7ff0959b1568d9530a4c69661dbebc7
SHA1:1b3b4f74fd93e1786c2c195125c28aaae5d8f57b
SHA256:9e9d4b2eaf3c20b3c4397c205989970d2064a7d1a8ced715e62c955d3f8922e5
SSDEEP:1536:5ww2cwmgypHD4U4EYtBnp9LFT8RkTWvaYGTQ2fACZWoWafNRyX2QCSQeAxkR5DlY:5zDJD4CYzxLCig2aoWPmQCSQlkR5m
| 软件名称 | 引擎版本 | 病毒库版本 | 病毒库时间 | 扫描结果 | 扫描耗时 |
|---|---|---|---|---|---|
| AVAST! | 18.4.3895.0 | 18.4.3895.0 | 44391 | Win32:Sality | 11 |
| AVG | 10.0.1405 | 10.0.1405 | 44391 | Win32:Sality | 7 |
| Alyac | 17.7.13.1 | 17.7.13.1 | 44391 | Worm.Sality.3.Gen | 5 |
| Arcabit | 1 | 1 | 44391 | W32.Sality.BH.Dropper2 | 8 |
| Authentium | 4.6.5 | 5.3.14 | 44391 | 没有发现病毒 | 1 |
| Avira | 1.9.2.0 | 1.9.159.0 | 44391 | W32/Sality.AT | 9 |
| Baidu Antivirus | 2.0.1.0 | 4.1.3.52192 | 44391 | Virus.Win32.Sality.$Emu | 1 |
| Bitdefender | 7.141118 | 7.141118 | 44391 | 没有发现病毒 | 21 |
| ClamAV | 26230 | 0.100.2 | 44390 | Win.Virus.Sality-1067 | 1 |
| Comodo | 6.5.0.819 | 6.5.0.819 | 44329 | Virus.Win32.Sality.gen@1egj5j | 2 |
| Cyren | 6.0.0.4 | 6.0.0 | 44391 | W32/Sality.AN.gen!Eldorado | 2 |
| Defenx | 11.193.37706 | 15.2.0.53 | 44390 | Trojan ( 001e7bc71 ) | 1 |
| Dr.Web | 11.0.10.1810231600 | 11.0.10.1810231600 | 44391 | Win32.Sector.31 | 12 |
| F-PROT | 4.6.2.117 | 6.5.1.5418 | 42405 | 没有发现病毒 | 1 |
| F-Secure | 2015-08-01-02 | 9.13 | 44391 | Malware.W32/Sality.AT | 6 |
| Fortinet | 1.000, 71.889, 71.844, 71.868 | 5.4.247 | 43773 | W32/LPECrypt.A!tr | 1 |
| GData | 25.29645 | 25.29645 | 44331 | Win32.Sality.3 | 12 |
| GridinSoft | 1.0.27.118 | 1.0.27.118 | 44232 | 没有发现病毒 | 4 |
| Hunter | 1.0.1.300 | 1.0.1.300 | 44391 | 没有发现病毒 | 1 |
| IKARUS | 5.06.02 | V5.05.01 | 44390 | Virus.Win32.Sality | 5 |
| K7 | 11.193.37706 | 15.2.0.53 | 44390 | Trojan ( 001e7bc71 ) | 1 |
| NOD32 | 9846 | 4.5.15 | 44391 | 没有发现病毒 | 1 |
| Nano | 1.0.134.90567 | 1.0.134.90567 | 44391 | Virus.Win32.Sality.beygb | 4 |
| QQ手机 | 2.0.0.0 | 2.0.0.0 | 44391 | 没有发现病毒 | 1 |
| Quickheal | 14 | 14 | 44391 | W32.Sality.U | 3 |
| SOPHOS | 5.32 | 3.65.2 | 44391 | 没有发现病毒 | 1 |
| Sunbelt | 3.9.2671.2 | 3.9.2671.2 | 44391 | Virus.Win32.Sality.at | 18 |
| Systweak | 1 | 1 | 44391 | 没有发现病毒 | 1 |
| TheHacker | 6.8.0.5 | 6.8.0.5 | 44391 | W32/Sality.gen | 3 |
| Vba32 | 5.0.0 | 5.0.0 | 44390 | Virus.Win32.Sality.bakb | 5 |
| ViRobot | 2.73 | 2.73 | 42034 | 没有发现病毒 | 1 |
| VirusBuster | 15.0.985.0 | 5.5.2.13 | 44391 | 没有发现病毒 | 5 |
| Xvirus | 2.0.0 | 2.0.0 | 44391 | 没有发现病毒 | 1 |
| emsisoft | 9.0.0.4799 | 9.0.0.4799 | 44391 | 没有发现病毒 | 0 |
| nProtect | 9.9.9 | 9.9.9 | 44391 | Trojan.SalityStub.A | 35 |
| 卡巴斯基(kavfs) | 8.0.4.312 | 8.0.4.312 | 43490 | Virus.Win32.Sality.gen | 2 |
| 卡巴斯基(klms) | 5.5.33 | 5.5.33 | 44391 | Virus.Win32.Sality.gen | 2 |
| 奇虎360 | 1.0.1 | 1.0.1 | 44391 | Trojan.Win32.SalityStub.A | 4 |
| 安博士V3 | 9.9.9 | 9.9.9 | 44391 | Win32/Kashu.E | 8 |
| 安天 | AVL SDK 3.0 | AVL SDK 3.0 | 44391 | Virus/Win32.Sality.gen | 1 |
| 新华三 | 1.0.114 | 1.0.114 | 44385 | 没有发现病毒 | 11 |
| 江民杀毒 | 16.0.100 | 1.0.0.0 | 44391 | Win32/HLLP.Kuku.poly2 | 42 |
| 深信服 | 2.20200403 | 2.20200403 | 44391 | Malware | 3 |
| 熊猫卫士 | 9.05.01 | 9.05.01 | 44391 | W32/Sality.AK.drp | 19 |
| 瑞星 | 5380 | 5380 | 44391 | Malware.Heuristic | 1 |
| 百度杀毒 | 1 | 1 | 44391 | 没有发现病毒 | 1 |
| 费尔 | 17.47.17308 | 1.0.2.2108 | 44332 | Suspicious:Trojan.Quk.a.eobw.mg | 2 |
| 赛门铁克 | 20151230.005 | 1.3.0.24 | 42368 | 没有发现病毒 | 1 |
| 趋势科技 | 13.302.06 | 9.500-1005 | 44391 | PE_SALITY.RL-O | 1 |
| 迈克菲 | 8254 | 5400.1158 | 44358 | W32/Sality.gen.z | 5 |
| 金山毒霸 | 2.1 | 2.1 | 43497 | Win32.Heur.KVMH004.a | 8 |
■Heuristic/Suspicious ■Exact
注意: 就算报告发现病毒,也可能是杀软误报,请根据查毒结果自行判断
分析
应该是在最近中的病毒. 一着急没去看病毒文件的创建日期就给删掉了. 看起来似乎是U盘病毒. 除了在小米换电池, 还有就是上周去出差电脑拿出来做演示, 是不是有病毒文件通过别人的U盘传入? 就不知道了.
杀毒
使用Avast全盘杀毒, 查出来3660个病毒, 大多是Win32: SaliCode[Inf]病毒,还有一些是Wrm病毒, 感染的主要是Exe文件. 我使用everything搜索所有Exe文件并对修改时间排序, 除了Avast正在查杀修改的Exe以外, 竟然找不到其他大批量修改Exe的时间段?!
对步进电机28BYJ-48的介绍
太极创客对28BYJ-48单极性步进电机的介绍很详细, 型号源于名称: 外径28毫米四相八拍式永磁减速型步进电机.B是步进,Y是永磁, J是减速,哈哈很明显是我国的电机标准.
太极创客对这个步进电机的原理的介绍讲转子有6齿而定子有8齿, 最后算下来每一步是11.25度, 很有道理但很可惜, 是错的. 按转子6齿, BCDA每次循环完毕, 转子只会转45/3×4=60度, 每一步只有45/3=15度. 但11.25度这个结论却是对的. 是因为其实转子和定子都是8齿!
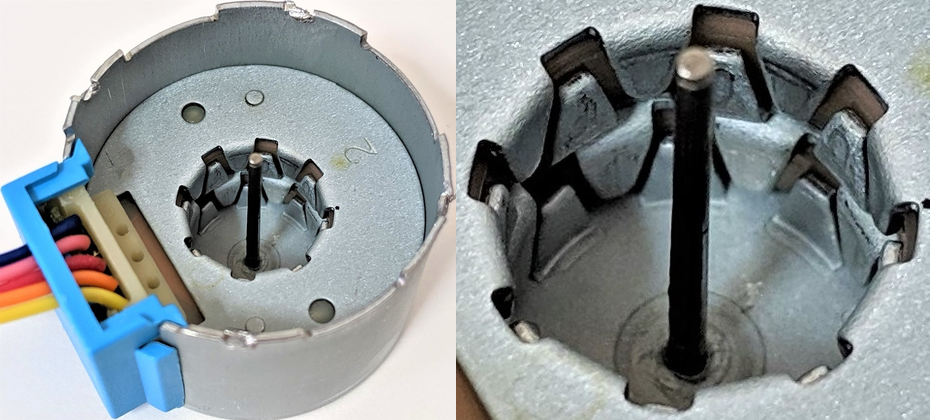
这个老外的博客对28BYJ-48这个国产型号电机进行了详细的拆解分析, 反而是正确的.
定子是4个8齿的齿板组成, 分上下两组. 每组两个齿板两两相对. 每个齿板上, 齿角是360/8=45度. 从上到下四个齿板角度依次为0度, (45/4)×2度, (45/4)×1度, (45/4)×3度. 转子是8个方向的永磁铁组成. 每一步可以走45/4=11.25度. 走完一圈是360/11.25=32步. 减速比1/64, 故最外层走完一圈是32×64=2048步. 然而上下两组齿板同时通磁,可以形成半步, 这样可以做到2048×2=4096个不同角度.

舵机与步进电机对比
直观上, 舵机的噪音好大.
我买的这款步进电机28BYJ-48, 在转动的时候似乎在不停的震颤. 难道是步进的缘故?
舵机的使用
NodeMCU原理图
NodeMCU需要注意的是: D0~D8并不是对应GPIO0~8,而在Arduino中需要使用的PIN是GPIO的编号.
对应关系是:
| NodeMCU Dx | GPIOx |
|---|---|
| D0 | GPIO16 |
| D1 | GPIO5 |
| D2 | GPIO4 |
| D3 | GPIO0 |
| D4 | GPIO2 |
| D5 | GPIO14 |
| D6 | GPIO12 |
| D7 | GPIO13 |
| D8 | GPIO15 |
| RX | GPIO3 |
| TX | GPIO1 |
| CLK | GPIO6 |
| SDO | GPIO7 |
| CMD | GPIO11 |
| SD1 | GPIO8 |
| SD2 | GPIO9 |
| SD3 | GPIO10 |
使用NodeMCU Arduino驱动步进电机板ULN2003
原文链接: ESP8266 NodeMCU – Controling Stepper Motor with ULN2003 Driver
最主要是2个:
- 使用了AccelStepper库,而不是常见的Stepper库.
- 电机要单独供电. 文章使用9V+LM7805稳压到5V, 我就直接用直流电源了. 5.3V下电流大约0.17A.
程序如下:
#include <AccelStepper.h> // Load the AccelStepper library
#define motorPin1 5 // IN1 pin on the ULN2003A driver to pin D1 on NodeMCU board
#define motorPin2 4 // IN2 pin on the ULN2003A driver to pin D2 on NodeMCU board
#define motorPin3 0 // IN3 pin on the ULN2003A driver to pin D3 on NodeMCU board
#define motorPin4 2 // IN4 pin on the ULN2003A driver to pin D4 on NodeMCU board
int stepsPerRevolution = 64; // steps per revolution
int degreePerRevolution = 5.625; // degree per revolution
/*
* AccelStepper::FULL2WIRE (2) means: 2 wire stepper (2 pins needed).
* AccelStepper::FULL3WIRE (3) means: 3 wire stepper, like a harddisk motor (3 pins needed).
* AccelStepper::FULL4WIRE (4) means: 4 wire stepper (4 pins needed).
* AccelStepper::HALF3WIRE (6) means: 3 wire half stepper, like a harddisk motor (3 pins needed)
* AccelStepper::HALF4WIRE (8) means: 4 wire half stepper (4 pins needed)
*
* AccelStepper uses AccelStepper::FULL4WIRE (4 pins needed) by default.
*/
AccelStepper stepper(AccelStepper::HALF4WIRE, motorPin1, motorPin3, motorPin2, motorPin4);
void setup() {
Serial.begin(9600); // initialise the serial monitor
stepper.setMaxSpeed(1000.0); // set the max motor speed
stepper.setAcceleration(100.0); // set the acceleration
stepper.setSpeed(200); // set the current speed
}
// Degrees of the momevement. So first to 90 degrees, then to -90 graden then to 180 degrees etc.
int steps[] = { 90, -90, 180, -180, 0 };
// The total entries in steps[]
int stepsCount = 5;
// Keeps track of the position in steps[] we are about to run
int stepsIndex = 0;
void loop() {
// If the stepper isn't moving and doesn't have to go any distance
if (!stepper.isRunning() && stepper.distanceToGo() == 0) {
// Move the stepper to the degrees on the position of stepIndex in steps[]
stepper.moveTo(degToSteps(steps[stepsIndex]));
// Increase the index when each movement has finished
stepsIndex++;
// If we have executed all positions of steps[]
if (stepsIndex > stepsCount) {
// Set the index to 0 to restart the process
stepsIndex = 0;
}
}
stepper.run();
}
/*
* Converts degrees to steps
*
* 28BYJ-48 motor has 5.625 degrees per step
* 360 degrees / 5.625 = 64 steps per revolution
*
* Example with degToSteps(45):
* (64 / 5.625) * 45 = 512 steps
*/
float degToSteps(float deg) {
return (stepsPerRevolution / degreePerRevolution) * deg;
}
这个程序有个问题是, 断电后重新上电, 是以当前位置为0位的, 不能记忆上次断电的位置.
空调中的导风口使用的也是步进电机, 这儿有一篇维修文章
参考文章:
AccelStepper官方文档
28BYJ-48 Stepper Motor with ULN2003 Driver and Arduino Tutorial
ULN2003-Datasheet.pdf
ULN2003-Stepper-Motor-Driver-PCB.pdf
28byj48-Stepper-Motor-Datasheet.pdf
Maroon 5 << One More Night >> 重译
网易云音乐上的翻译完全失去了原词的性感, 这儿我对比重新翻译一下。
作词 : Adam Levine/Shellback/Savan Kotecha/Max Martin
作曲 : Adam Levine/Shellback/Savan Kotecha/Max Martin
| 我的重译 | 英文原词 | 网易云音乐翻译 |
|---|---|---|
| 你和我,关系恶化 | You and I go hard, | 我们的关系不断僵化 |
| 彼此看来,就快干架 | at each other like we're going to war | 在彼此看来都是紧张到一触即发 |
| 你和我,日益暴躁 | You and I go rough, | 生活变得艰难 |
| 东西互砸,把门摔爆 | we keep throwing things and slamming the doors | 我们唯一的交流变成了摔打东西和大力的关门隔绝彼此 |
| 你和我,两人有病 | You and I get sore, | 我们变得易怒、歇斯底里 |
| 功能失调,整天较劲 | then dysfunctional we stuck keeping score | 以互踩痛处而相互较量 |
| 你和我,已经烦透 | You and I get sick, | 我们的所作所为编的越来越超出常规 |
| 谁都知道,我们不能在这样! | they all know that we can't do this no more | 连旁人都看不下去了 |
| 但是宝贝,你又要走 | But baby there you go again, | 但是亲爱的你 |
| 你又要走,又让我爱上你啦 | there you go again making me love you | 又再一次让我爱上了你 |
| 我,不用大脑 | Yeah I stopped using my head, | 是的,我已经停止思考 |
| 不用大脑,一切放手 | using my head let it all go | 思考该怎么放手 |
| 你,贴我身上 | Got you stuck on my body, | 你紧紧贴着我的身体 |
| 贴我身上,像个刺青 | on my body like a tattoo | 就像一枚带着疼痛的印记 |
| 我,像个傻逼 | And now i'm feeling stupid, | 现在的我感觉自己很愚蠢 |
| 像个傻逼,爬到你背后 | feeling stupid crawling back to you | 悄悄溜回你身边的决定是如此的失策 |
| 所以,我胸前画个十字,不如死了算了 | So I cross my heart, and I hope to die, | 所以我以我的生命起誓 |
| 只要让我陪你再多一夜 | that i'll only stay with you one more night | 我只会跟你再待最后一晚 |
| 我知道我说过千百万次 | And I know i've said it a million times | 我知道我已经说了千万遍 |
| 但我真的只要陪你再多一夜 | But i'll only stay with you one more night | 但这真的是我们相处的最后一夜 |
| 想和你说不 | Trying to tell you no, | 我试图拒绝你 |
| 但我的身体却一直说好 | but my body keeps on telling you yes | 可我的身体却自行接受 |
| 想和你说停 | Trying to tell you stop, | 我试图停下 |
| 但你的口红让我喘不过气 | but your lipstick got me so out of breath | 但你口红的颜色都快让我无法呼吸 |
| 我明早醒来 | I'd be waking up, | 我必将在清晨醒来时 |
| 大概会厌恶自己 | in the morning probably hating myself | 无比厌恶这样的自己 |
| 我明早醒来 | And i'd be waking up, | 我必将在清晨醒来时 |
| 无比满足却又负罪如坠地狱 | feeling satisfied but guilty as hell | 心中满是满足和如临地狱般的罪恶感 |
| 但是宝贝,你又要走 | But baby there you go again, | 但是亲爱的 |
| 你又要走,又让我爱上你啦 | there you go again making me love you | 你又再一次让我爱上了你 |
| 我,不用大脑 | Yeah I stopped using my head, | 是的,我已经放弃了思考权衡, |
| 不用大脑,一切放手 | using my head let it all go | 我不会再放手 |
| 你,贴我身上 | Got you stuck on my body, | 让你紧紧的缠绕着我的身体 |
| 贴我身上,像个刺青 | on my body like a tattoo | 就像枚带着疼痛的印记 |
| 我,像个傻逼 | And now i'm feeling stupid, | 我现在感觉自己如此愚蠢 |
| 像个傻逼,爬到你背后 | feeling stupid crawling back to you | 我真后悔悄悄溜回你的身旁 |
| 所以,我胸前画个十字,不如死了算了 | So I cross my heart, and I hope to die, | 所以我以死起誓 |
| 只要让我陪你再多一夜 | that i'll only stay with you one more night | 只再和你共度一晚 |
| 我知道我说过千百万次 | And I know i've said it a million times | 我知道我已经说了千万遍 |
| 但我真的只要陪你再多一夜 | But i'll only stay with you one more night | 但这真的是最后一晚 |
| 耶宝贝再给我一夜 | Yeah baby give me one more night | 亲爱的再让我和你多待一晚 |
| 耶宝贝再给我一夜 | Yeah baby give me one more night | 再给我一夜回忆 |
| 耶宝贝再给我一夜 | Yeah baby give me one more night | 最后一夜 |
| 但是宝贝,你又要走 | But baby there you go again, | 但亲爱的你 |
| 你又要走,又让我爱上你啦 | there you go again making me love you | 又让我再次的爱上了你 |
| 我,不用大脑 | Yeah I stopped using my head, | 我已经不能再维持理性 |
| 不用大脑,一切放手 | using my head let it all go | 不能再对你放手 |
| 你,贴我身上 | Got you stuck on my body, | 想让你始终呆在我的身旁 |
| 贴我身上,像个刺青 | on my body like a tattoo | 就像枚滴血的刺青 |
| 耶耶耶耶 | Yeah, yeah, yeah, yeah | 耶~ |
| 所以,我胸前画个十字 | So I cross my heart, | 我双手交叉 |
| 死了算了 | and I hope to die, | 以我的生命起誓 |
| 只要让我陪你再多一夜 | that i'll only stay with you one more night | 这将会是你我共处的最后一夜 |
| 我知道我说过千百万次 | And I know i've said it a million times | 我知道这句话我已经说了千万遍 |
| 但我真的只要陪你再多一夜 | But i'll only stay with you one more night | 但我只想与你多待这最后一夜 |
| 耶宝贝再给我一夜 | (yeah baby give me one more night) | 最后一夜 |
| 所以,我胸前画个十字,不如死了算了 | So I cross my heart, and I hope to die, | 所以我用我的生命起誓 |
| 只要让我陪你再多一夜 | that i'll only stay with you one more night | 这真的将是最后一夜 |
| 我知道我说过千百万次 | And I know i've said it a million times | 我知道这句话我已经说了千万遍 |
| 但我真的只要陪你再多一夜 | But i'll only stay with you one more night | 但我此刻只想与你共度今夜时光 |
typecho居然上不去了~这儿是找到的用户权限表说明
官方的说明上不去了 http://docs.typecho.org/develop/acl, 这儿转载官方说明如下:
在Typecho中分别设置了5个等级的权限供多个用户共用一个博客。他们的权限从高到低分别是:管理员(administrator), 编辑(editor), 贡献者(contributor), 关注者(subscriber), 访问者(visitor).其权限设置与wordpress有一些相同之处,但是扩展方法不尽相同。
| 权限名称 | 管理员 | 编辑 | 贡献者 | 关注者 | 访问者 |
|---|---|---|---|---|---|
| 代号 | administrator | editor | contributor | subscriber | visitor |
| 等级1) | 0 | 1 | 2 | 3 | 4 |
| 阅读 | √ | √ | √ | √ | √ |
| 进入控制台 | √ | √ | √ | √ | × |
| 修改自己的档案信息 | √ | √ | √ | √ | × |
| 撰写文章 | √ | √ | √2) | × | × |
| 管理文章 | √ | √ | √3) | × | × |
| 撰写页面 | √ | √ | × | × | × |
| 管理页面 | √ | √ | × | × | × |
| 上传文件 | √ | √ | √4) | × | × |
| 管理文件 | √ | √ | √5) | × | × |
| 管理评论 | √ | √ | × | × | × |
| 管理分类和标签 | √ | √ | × | × | × |
| 管理链接 | √ | × | × | × | × |
| 管理用户 | √ | × | × | × | × |
| 管理插件 | √ | × | × | × | × |
| 调整外观 | √ | × | × | × | × |
| 基本设置 | √ | × | × | × | × |
| 评论设置 | √ | × | × | × | × |
| 阅读设置 | √ | × | × | × | × |
| 撰写习惯设置 | √ | √ | √ | × | × |
开发人员接口
对用户的权限操作以及用户信息获取,我们都封装在了Widget_User组件中。开发人员可以通过调用此组件获取相关信息。
| 方法名称 | 描述 | 参数 |
|---|---|---|
| login | 登录用户 | * $uid(int) - 用户ID |
- 数字越小权限越高
- 审核后发布
- , 5) 仅限于自己
- 受限
看鸿星尔克有感
只知非黑即白的年轻人喜欢说话,他们觉得世界和自己一样单纯;只知流量为王的自媒体喜欢说话,他们觉得世界处处都能把流量变现;剩下的我们知道世界善恶相杂、并不易分开对错,所以不爱说话,所以,我们是沉默的大多数。😷
收纳APP总结
| 名称 | 平台 | 离线使用 | 收纳物品 | 生产日期、保质期 | 搭配硬件 | 备注 |
|---|---|---|---|---|---|---|
| 电子收纳专家 | Android | - | - | - | - | 可以盒子套盒子。Android10以后不能使用 |
| 收哪儿 | - | - | - | - | - | - |
| 唯物主艺 | - | - | - | - | - | - |
| 小鱼收纳 | - | - | - | - | 二维码标签、收纳盒 | - |
| 桃桃收纳(收纳·家) | - | - | - | - | 二维码标签、收纳盒 | - |
| 晒书房 | iOS、Android | - | 书籍 | - | - | 豆瓣导入 |
| 我的衣橱 | iOS | - | - | - | - | 可拍照,淘宝购买记录导入 |
| 美容护肤品管理器 | iOS | - | - | 批代码导入 | - | - |
| 过期日 | - | - | 食品 | 有 | - | - |
| 云收纳 | 微信小程序 | - | - | - | - | - |
| 我的物品 | iOS | - | - | - | - | - |
| 家里有什么 | 微信小程序 | - | - | 有 | - | - |
| 存存 | - | - | - | - | - | - |
| 西瓜冰箱 | - | - | - | - | - | - |
| 收纳盒子 | iOS | - | - | - | - | - |
| Sortly | iOS | - | - | - | - | 物品数量多要收费 |
风险
- 法律风险: @晒书房 在2021-7-23发布微博称将于2021-7-30停止服务,出于个人兴趣至今已经服务9年多,微博粉丝40167,看起来似乎是监管所致。物品、书籍拥有即有合法非法之分
- 展示风险: 物品近乎于个人隐私。可以从物品的拥有判断出此人的兴趣爱好等。故不宜将所有物品直接展示。
- 交易风险: 如果有人借助此平台进行非法交易,如贩卖毒品该怎么办?交易中涉及钱财交换,如何相互信任?所以不宜通过此平台直接交易,而宜导流至其他成熟平台如闲鱼。但这样做会大大增加用户交易付出的精力和时间成本,导致交易流动性减弱。
自媒体竟然毫无责任堂而皇之的污蔑造谣啊
昨天东京奥运开幕式,下班后看到CCTV1直播,断断续续看了些。今天就在B站和微信上发现大量自媒体说东京奥运如何阴间,标题都是这样的:
网易首页 > 网易号 > 正文 日本鬼片?开幕式画面太惊悚,贞子既视感,网友:家长陪同观看 2021-07-23 20:14:38 来源: 梦与体育
B站 黛玮爸爸:东京奥运会开幕式为何像恐怖片一般,如此阴间—你是不是也看得一头雾水?
配了下面这些截图
大量自媒体用了这个图

另外的图来自于东京奥运宣传舞台剧《Wassai》
Python库 PyAutoGUI/PyWinAuto, 能做多少RPA的工作?
PyAutoGUI
Python自动操作GUI神器PyAutoGUI
PyAutoGUI官方文档
PyAutoGUI可以做到的包括:
- 鼠标: 点击/移动/拖动
- 键盘: 输入字符/组合键
- 截图
- 消息框交互
- 操作取消
特别重要的一项操作: 识别目标程序/目标程序中的元素似乎并没有做到.