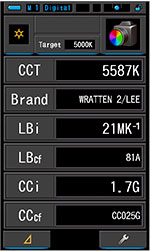
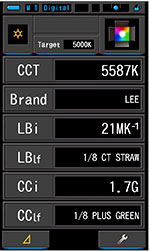
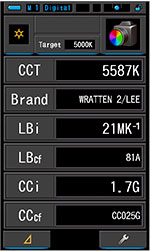
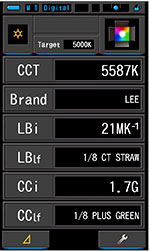
CCi的解释非常难找,下面这个文章还不错。说明了CC是Color Compensation颜色补偿的简称。而在另一个Sekonic C-700的测试中,CCi指的是CC index,也就是颜色补偿索引。
原文链接
C-700的文章




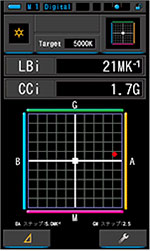
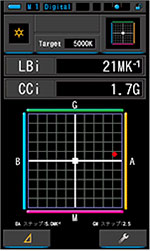
上面这个四象限图,是相机里面的WB(白平衡)调整。横坐标B-A是 Blue-Yellow/Amber(蓝黄、琥珀),G-M纵坐标是green-magenta(绿、品红)。
途中CCi = 1.7G应是镜头上或者光源上要增加的校正过滤器。1.7G估计是1.7个Green的意思。
William West • Senior Member • Posts: 1,237
What is color temperature and CC index?
Jan 10, 2003
If you are a novice and you use a white balance setting other than AWB, and/or have noticed/used color temperature and CC index in "Open RAW Image" panel of DIVU, the following definitions are being provided because the DIVU manual does not discuss their meaning:
Color Temperature: The ratio of the intensities of blue to red
CC Index (green-magenta balance): The relative amount of green
The above two definitions were taken from the following link, which was wrriten for film cameras, but I believe it probably still holds true for digital cameras. After reading, you should have a somewhat better understanding of color temperature and CC index. If you are not familiar with filters, don't let it discourage you from trying to understand the general concepts being explained.
http://www.cybaea.com/photo/color-correction.html
Minolta's Color Meter IIIF manual indicates CC is short of Color Compensation. Although it is also related to film cameras and filters, the paragraph can be correlated to digital photography:
"Color-compensating filters adjust the quantity of only a single quantity of light, such as red, blue, or green. The CC index provided by the Color Meter IIIF indicates the nominal density of the green (G) or magenta (M) CC filter required. Both of these filters adjust the quantity of green in the illumination; since magenta is the complementary color of green, it can be thought as "minus green". Indications for other CC filters are unnecessary, since the light-balancing filters adjust the quantities of red and blue in the illumination......."
..................
The Color Meter IIIF determines the photographic color temperature according to the ratio between the intensity of the light in the blue region and that in the red region of the spectrum; the resulting value is referred to as "photographic color temperature", since it is determined based upon the characteristics of color film. Higher B/R ratios result in higher photographic color temperatures. However, this method assumes that the spectral power distribution of the light source is continuous with no sharp peaks, such as those of sunlight and many tungsten lamps.
Although the Color Meter IIIF can provide color-temperature readings for light sources with spectral power distributions which are not continuous or which contain sharp peaks (such as those of fluorescent lamps), such readings will not necessarily be accurate and may not provide an accurate indication of how photographic film will respond to such sources. Thus, color-temperature measurements of such sources are not recommended."
William