在线database价格对比
包年最低配价格:
| 服务商 | MySQL | MariaDB | PostgreSQL | MongoDB | Redis |
|---|---|---|---|---|---|
| 腾讯云 | 1195 | 2103 | 2103 | 6673 | 756 |
| 阿里云 | 1584 | 6646 | 738 | 3288 | 540 |
| 华为云 | 4700 | - | 2640 | 19800 |
感觉初期还不如买个服务器自己配置SQL划算
包年最低配价格:
| 服务商 | MySQL | MariaDB | PostgreSQL | MongoDB | Redis |
|---|---|---|---|---|---|
| 腾讯云 | 1195 | 2103 | 2103 | 6673 | 756 |
| 阿里云 | 1584 | 6646 | 738 | 3288 | 540 |
| 华为云 | 4700 | - | 2640 | 19800 |
感觉初期还不如买个服务器自己配置SQL划算
在看《房思琪的初恋乐园》的书评,其中大概说了这么一段:未婚女性与已婚男性发生婚外情时,大众往往批判的是女性,俗语所谓“第三者插足”说的也是第三者的问题,没有考虑婚内主动出轨、也没有考虑如书中所说的婚内诱奸青少年的行为。
从书中情节来看,受害少女想寻求帮助,旁敲侧击问闺蜜,如果她和诱奸者李老师在一起,闺蜜怎么看?闺蜜说,我觉得你好恶心。她又问父母,学校有个同学和老师在一起了,妈妈却说,小小年纪这么骚。另一个受害者在网络上求助,结果被骂成第三者插足。
这其中显而易见的是男性犯错而批评女性的角度,而女性在其中是显而易见的不平等。原因何在?
从进化角度考虑,男女都是为了更好繁衍自己后代。男性射精几秒钟的事情,后代抚育和自己无生理关联,本身倾向于多次出击。女性受孕怀胎、哺乳到孩子能自理,少说也是好几年的事情,更倾向于男性给予更多的长期支持,并且选择能力上和倾向上能够长期支持的男性。
以下是我的估计:
在人类还没有蔓延到世界上各大角落并彼此之间产生冲突之前,战争不是必须的,武装势力也不是必然保有,甚至狩猎都不见得是最主要食物来源,主要食物靠采集。男性作用较低,此时应是以女性占据进化上的主导地位,选择能给予长期支持的男性,长期抚养共同的子女,倾向于一夫一妻,并且双方进化出每隔几日、长达数分钟、给予彼此愉悦的性生活。这个事件发生的时间长度应该是十万年到百万年计算。
然后人类抵达世界各处,数目越来越多,领地发生冲突,部落战争渐渐成为常态,男性地位提升。战争能力强而富有的男性主导进化,倾向于一夫多妻,更多男性不但没有妻子,还要沦为富裕男性的家奴、兵丁才有口饭吃。与此同时,领地面积的下降和人口的上升迫使人类进入农耕社会,农耕比采集强度大了很多,男性再次成为主力。女性进化地位下降。这个事件发生的时间长度应该是以一万年计算。
战争和农耕使女性在进化中的地位下降,与此同时,人口、文化、技术的发展却远超进化的速度。一万年计算的基因进化难以有太明显的效果,因此文化的模因进化将女性地位迅速拉低到与战争社会相匹配的地步。
女性在战争和农耕这两个种族生存基础中的参与度极低,被排挤到只有繁衍价值上去。相夫教子就变成了女性的天职,一夫多妻在战争年代的多国普遍实行,重男轻女在模因中形成,甚至生男还是生女都变成了女性的责任。中国数千年农耕文化、战乱不断、一夫多妻制度,更是让女性的不平等地位深深的刻入了几千年的文化和道德观念中。
西方一夫一妻制的历史事实上比中国长远得多,这应该和基督教新约中所说“若有无可指责的人,只作一个妇人的丈夫”有关。另外在古希腊的漫漫和平年代,亚里士多德最早提出一夫一妻,也有一定的先导作用。在西方文化几千年的历史中,女性地位似乎是比东亚地区高的,这点有待于继续考证。
工业革命以来,农民失去土地进入工厂,男女开始平等工作。并且对于最早的一些工业工种,如纺织工,女性反而比男性更有优势,进一步提升了女性的地位。
中国从农业社会进入工业社会的时间非常晚近,农耕思维还比较牢固。但中国大陆革命比较彻底,也非常重视女性平等。所以从官方引导上女性地位很高,而上一辈民众眼里女性地位仍然比较低。
世界上有三种劳动者,消费者通过消费他们产生的价值,而让他们从各自的劳动中获得价值。
三种劳动者是:问题发现(创造)者,问题解决者,问题对接者。
一种消费者是:问题持有者。
问题发现者发现了问题持有者的问题,由问题解决者给出解决方案,由问题对接者将解决方案与问题持有者对接,交给其解决方案并获得价值。
问题发现者,作为最早提出问题的人,不单单是发现问题,还要组织问题解决者去解决问题,并将解决方案通过问题对接者提供给问题持有者。
对应现实,则是问题发现者对应创业者,问题解决者对应研发,问题对接者对应销售与市场,问题持有者则是消费者。
所以,三种劳动者,谁创造了最大的价值?
推动问题从发现到解决到对接的问题发现者创造了最大的价值,他是市酬者,他的风险也是最大的。
问题解决者往往是时酬者,供应量大时还会陷入竞争关系。
问题对接者为问题解决提供流动性,其价值是流动性的大小来计算的。
所以,作为问题解决者,学好数理化,只会解决一类问题,就像一类工具,如果工具是刚需必需品,大量的工具面市导致其价值快速下跌,如果有更好的工具出现,甚至将面临被淘汰的境地。那么作为问题解决者则需要不断学习,成为更高效更独特的工具。
而问题发现者,最重要的是要发现问题(趋势),并且推动问题解决的普及。因为这中间既会出现种种挫折,也会出现种种竞争,还会出现种种质疑,所以不但要发现,还要坚信,不但要坚信,还要坚持,不但要坚持,还要赶在别人之前。问题发现者的困境就是,坚信可能变成迷信,而不坚信则更可能失败。
问题对接者的工作,是在“好的问题”和“好的解决方案”前提下的。他首先要识别是不是好的问题和好的解决方案,然后要做的可能有点类似:坚信并且不遗余力地传播。提供流动性事实上很关键。流动性可以和问题与解决方案无关,本身就具有高价值。当然,好的问题和好的方案,能带来更高的流动性。
研发创新型的公司,对于公司核心领导来说,问题发现者最重要,但对于公司的核心能力来说,问题解决者最重要。问题对接者无疑也很重要,但问题对接者不是问题的一部分。而销售型公司,无疑问题对接者就是问题本身。
这本书快速翻阅过,发现讲得其实是特别好的。一方面证实了我自己的一些看法,另一方面也解答了我的一些疑惑。
我自己对于工业设计(外观设计)的一些看法是:
工业设计的古代是以工业革命(1850年)为划分界限的。工业革命以前为古代史,都是个体手工业作坊,其产品生产到艺术形式都是与个体工匠和手工工艺紧密相关的,也和生活节奏相关。以后为现代史,产品是大批量规模化产生的,艺术形式也收到量产的影响和制约。而狭义的工业设计,其实是工业革命以后才有的。
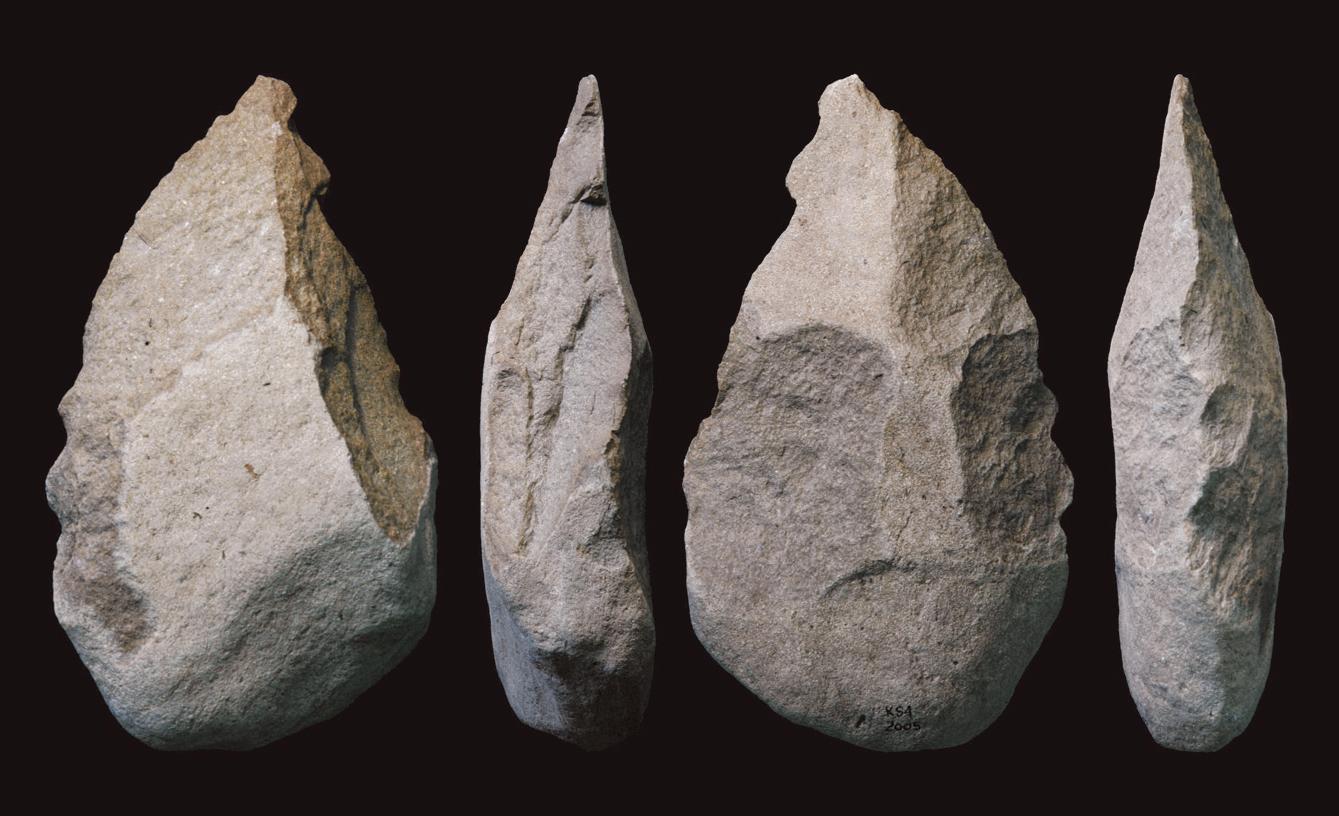
石器的审美价值一定程度上区分了新旧石器两个时代. 旧石器时代石器以功用为主, 新石器时代开始注重审美, 甚至出现了纯粹以审美为目的的装饰石器,如红山文化的玉龙。从玉龙来看,一方面是对动物的拟真,另一方面又有对曲线、光滑的物理美感。


器物上,从陶器、青铜器到瓷器,大多是圆润流线的造型,或者以方正突出威严感(四羊方尊)。器身必饰以纹路,自然的云雷纹、威严的兽面纹、生活中的动物纹、高贵的龙凤纹,后期也有以人形托起或婴儿托起的。这一时期的美感来源于自然黄金和生物的直白或抽象描绘,艺术价值有时远远超过实用价值。







再说明式家具,除了实用价值以外,似乎必有花纹,按现代人的观点,似乎很难打理吧?作者称明代文人墨客有"简厚精雅"的独特品位, 还有蕴奢华于简洁的装饰手法。

作者说古埃及强调几何形体和纹样的装饰作用、装饰的精神作用和永恒不变的信念。我感觉除了几何形体外,埃及人还很喜欢用自己的象形文字、神话人物和动物做装饰。


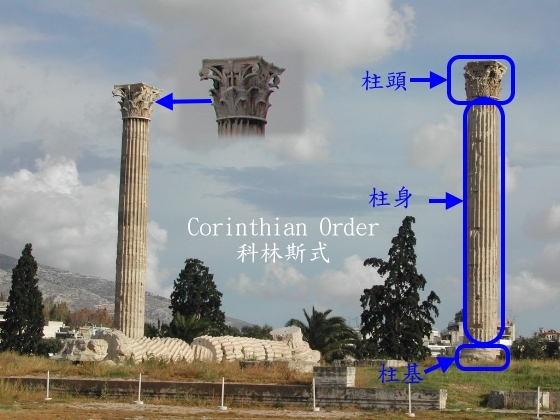
古希腊: 作者说古希腊喜欢用0.618黄金比例或者是1:2的矩形,还喜欢用四种固定柱形(陶立克柱、爱奥尼克柱、科林斯柱、女郎雕像柱),并认为人体美是最完美的。
陶立克柱
爱奥尼克柱
科林斯柱
女郎雕像柱
克里斯莫斯椅
黑绘陶瓶
作者说古罗马是多元化的, 豪华、恢弘、壮丽,以自然美、人体美、比例美文特征的装饰元素。
罗马柱尤其出名,流行至今。
罗马多立克柱头
罗马多立克台基
罗马爱奥尼柱
罗马科林斯柱
塔司干柱
混合柱
各种柱子比较
另有植物纹浮雕赤陶钵未找到图.
宗教统治并压制一切, 史称黑暗时代. 有四种建筑样式流行:参考
巴西里卡式, 拜占庭式, 罗马教堂式, 哥特式(Gothic)
巴西里卡: 比萨大教堂

罗马教堂式:圣赛南教堂
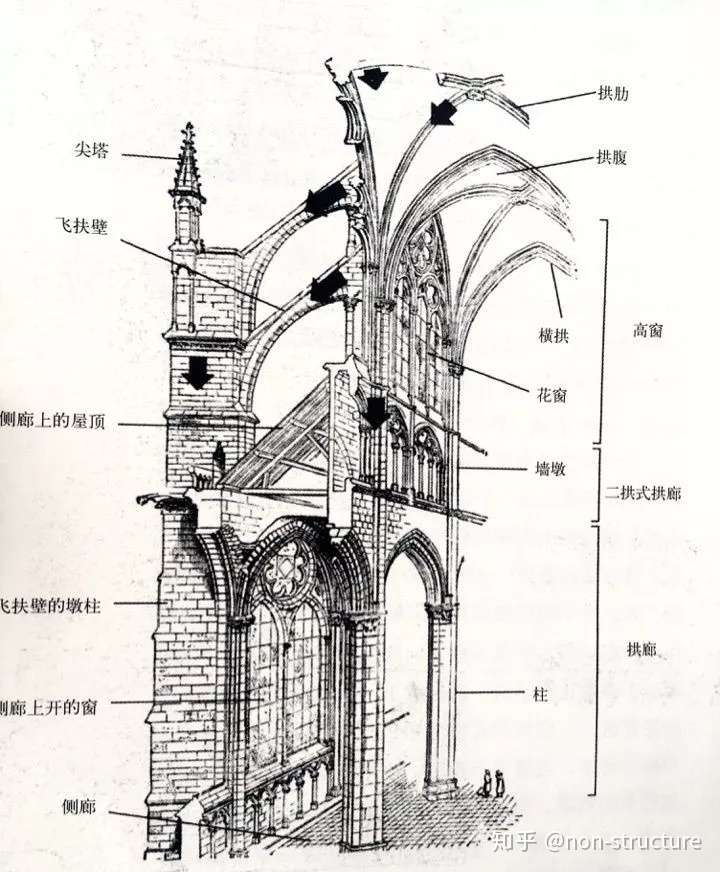
哥特式
拜占庭式属于东正教, 以正十字为形态: 圣索菲亚教堂
哥特式是简化了承重墙为支柱和廊桥, 使得空出来的空间可以做大面积采光窗, 还能使建筑做得很高, 有种要上天的意味, 可能也正因为此,神秘, 高大,纵直的哥特式建筑逐渐也用在了家具和日用品上

宗教压抑久了,便是对人性的复归. 既对罗马柱式有使用, 又有灵活变通, 采用曲面,圆柱圆顶, 强雷色彩, 趋向自然.
文艺复兴渐渐衰落后:


机械化大规模生产初步开始!
英国在量产时代产生了新古典主义和浪漫主义
新古典主义是在追求与古典神似的前提下, 又对量产做适应性的简化.
George Sheraton ![]()
Josiah Wedgwood韦德伍德
以巴洛克和洛可可为形式,追求热情华丽, 反对机械化量产, 复制花草人物, 对工艺美术运动提供思想基础.
George Adams Sr.阿达姆斯,银质显微镜
就是要标准化并且简化以便量产, 推动了后世的所谓机械美学.
用于工业化,机械化缺乏人情味, 社会关系急迫且冷酷, 于是以艺术设计对抗工业化的运动, 则为工艺美术运动.
在伦敦海德公园举办的首届世博会(1851年万国博览会: 水晶宫), 工业产品与手工艺品并列展出, 其中的设计先驱们批评丑陋的工业品, 将其归罪于机械化生产. 其中产生了 拉斯金 的设计思想, 并由莫里斯实践.
有人也批评拉斯金思想其实非常混乱: 他想让设计服务于大众, 又想从自然和哥特中找出路, 而后者似乎又被认为是脱离大众的.
莫里斯实践为红屋(Red House):

事实上是强调了实用性和美观性的结合.
这催生了英国的工艺美术运动行会(Guild)和风格, 出名的有世纪行会, 艺术工作者行会, 手工艺行会等. 重要任务包括: 阿瑟·马克穆多(Arthur H. Mackmurdo),查尔斯·阿什比(Charles Robert Ashbee),Charles Francis Annesley Voysey, Mackay Hugh Baille Scott等
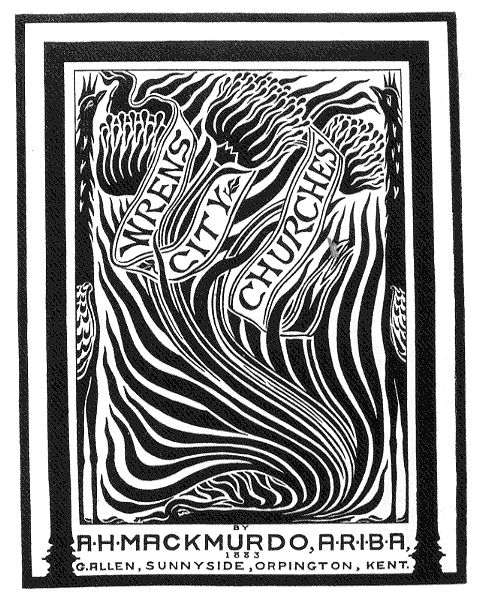
Arthur H. Mackmurdo, 书籍封面
Arthur H. Mackmurdo, 椅子.jpg)
Charles Robert Ashbee, 银质水具

同样, 19世纪末, 美国人也讨厌无聊的装饰, 产生了美国的工业美术运动, 代表人物包括 Frank Lloyd Wright, Gustav Stickley, Charles Summer Greene & Henry Mather Greene Bros. 美国此时的风格明显受到日本/中国的影响.
Greene Bros, The Gamble House 
Frank Lloyd Wright, chair 
跟工艺美术运动的出发点类似, 表现形式不同. 新艺术运动全面转向自然, 认为自然中没有直线, 没有完全的平面, 突出曲面和有机形态. 发源于法国的巴黎和南锡, 风行于世界.
巴黎:
象征机器的效率和理性, 反省机器文明中艺术和技术的分离
William Le Baron Jenney, 家庭保险公司大楼 
Louis Henri Sullivan, 芝加哥百货大厦
1914年标准化问题论战确定了标准化的地位
造型重点转移到线条,形态和色彩本身的纯粹美感上来了, 强调直线,空间,比例,体积,摒弃附加装饰.
包括 Theo Van Doesburg, Pieter Cornelis / Piet Mondriaan, Gerrit, Thomas Rietveld.
兴起于俄国, 强调空间中的势(Movement)
功能至上, 审美次之。 已经成为现代主义设计的基本特征之一。
1919年成立的包豪斯(Bauhaus)
Dieter Rams阐述基本原则:简单优于复杂,平淡优于鲜艳夺目,单一色调优于五光十色,经久耐用优于追赶时髦,理性结构优于盲从时尚。
将成本作为设计中的一个重要因素。
包括德国贝伦斯、格罗培斯、美国凡德罗、赖特、法国柯布西耶
有瑞典现代风格、丹麦现代风格流派
其设计既是功能主义的,其中几何形式有被柔化了, 称之为“有机形”,进而称之为“有机现代主义”。使其既容易被生产,又有人情味,并且强调人体工学
开创了工业设计教育体系,以几何形态和简洁理性为特征的包豪斯风格.
对工业主义风格批评,又只服务于上层社会
从多方面获取灵感,力求既便于机械化生产,又使产品更加美化.
从埃及风格,原始艺术, 殖民地文华, 舞台艺术等获取灵感, 汽车发明后, 又从汽车的造型,时代感和速度感上获取灵感.
将装饰与结构同化, 创造无装饰的装饰
以工业设计促进消费, 以消费者喜爱的流行趋势为主
为样式牺牲功能, 是一种形式主义
通用汽车总裁Alfred Pritchard Sloan Jr.和设计师Harley J. Earl提出有计划的废止, 使汽车样式2年一小变4年一大变, 表现形式为: 1. 功能性废止; 2. 式样性废止; 3. 质量性废止;
追求速度感,什么都流线
包括广告设计, 企业形象设计(CI), 商标设计
单纯/理性/冷漠/机械式, 算得上是美国的现代主义设计
然而又以减少主义追求利润最大化
重点是反现代主义, 反传统,受到当时年轻人的推崇
反对现代主义, 主张以装饰手法丰富产品视觉效果,重视满足心理需求, 高调强调装饰性,注重情感表达.
狭义的是指折中主义
广义的是指各种对现代主义的批判, 包括解构主义, 新现代主义等.
1972年,美国Pruittigoe Multistory Housing Complex被拆毁, 标志着现代主义建筑风格的结束.
Robert Charles Venturi批判现代主义的Less is more是 less is boring.
强调个性, 但是没啥商业价值
在现代主义基础上, 加入简单形式的象征主义
计算机辅助, 交互性和用户体验, 设计虚拟化, 企业VI设计等
David Report 戴维斯报告,工业设计趋势, 提出5个关键词
频率范围|频率Hz|天线类型|距离|标准
--|--|--
LF 低频|125K, 133K|线圈式|<1M|
HF 高频|13.56M|线圈, 微带贴片|<1M|
UHF 超高频|433M, 915M, 2.4G, 5G|偶极子|>1M|
部件分为标签/天线/阅读器, 阅读器和天线是主从关系
13.56MHz, 基于RFID HF, 然而NFC设备间兼具标签/天线/阅读器, 可互传数据.
| RFID标准 | NFC对应ISO标准 | NFC对应ECMA标准 |
|---|---|---|
| ISO14443 | ISO18092(最早NFC标准) | ECMA340 |
| ISO15693 | ISO21848(NFC IP2标准) | ECMA352 |
飞利浦提出: S2C(NFC-WI)接口
飞利浦与Gemalto提出: SWP接口
我可以将“赌徒心理”定义为:如果并非100%有回报、而且有可能有额外损失的话,仍然会付出去博取回报的心理。
我觉得我是严重缺乏“赌徒心理”,只愿意对100%有回报的结果付出-_-||
对于有兴趣的事情,我可能愿意少量投入并不追求回报,但是额外损失大约不太想承受吧!
我的定义似乎和标准定义不同,如百度百科的定义,以及知乎上对赌徒心理的讨论,都是将赌徒心理定义为要不得的心理。
我大概就是受到这种“赌徒心理要不得”的传统标准理论的毒害?!
从生物进化角度来说,赌徒心理也是进化的一种,即:以少量付出博取巨大回报,即使不是每一次都有回报。并且这种心理存在于进化的方方面面。男性之所以喜欢沾花惹草,并且常常被拒绝,是因为沾花惹草的成本不高,被拒绝的损失不大,而一旦成功却能使基因延续,并且越多沾花惹草越多基因延续的可能。如果完全“丁克”,从进化的角度,是会被淘汰掉的。(当然,女性也进化出要求男性忠诚于家庭的基因,以便让男性为后代付出更多成本,让女性自己的基因延续)。
打猎可能也是另一种赌徒心理,并非每次自己打猎都会获得猎物,但是一旦获得就能让自己生命延续,否则只能饿死。
当然人类的进化、社会协作和分工的形成,也是让这种不确定性不断下降的过程。原始社会的绝对平均主义,就是保证每次参与打猎,虽然某个个体不一定有获得,但其他个体获得的猎物平分给参与者,降低了个体每次打猎回报的不确定性。进化到今天,打工人只要按时出工,就能几乎100%稳定获得工资回报。而为了稳定获得工资回报,似乎就得从幼儿园-小学-中学-大学一路接受良好教育,技能傍身,按照指定路线就100%获得更好更稳定收入。这些人类社会的确定性使得原本是繁衍生存必须的赌徒心理,对大多数人似乎变得不再需要。
有必要再进一步区分一下我所说的赌徒心理和百科等所说的赌徒心理。
作为个体的赌徒心理本身,源于进化产生,不存在对错,是一种本能。而主流定义的“赌徒心理”中的“赌”,是狭义的“赌”,指的是人为开办的赌场或博彩场所。赌场因为是人为开办,且单纯以赌为目的,整体产生其他价值,且赌场运营方需要盈利,那么自然只能从参与者的赌资中获取利润。所以,赌场事实上是不产生额外价值的纯消费场所,个体单次是否盈利有随机性,群体是确定亏损的。
赌场是人为界定的场所,这与进化中的自然场景有很大不同。自然进化中的很多场景,虽然个体不是每次都会成功获利,但群体是确定盈利的,是会产生价值的,如繁殖价值,生存价值等。这两种环境的区别就是我所说的赌徒心理和百科所说的赌徒心理的唯一不同。
金融上的投资和投机都可以看做赌徒心理的一种行动。人们往往赞美投资而贬损投机,因为投资产生价值而投机是零和博弈。然而,我看到期货市场允许投机时,受到很大震撼,这么说,即使是投机也并非完全不产生价值。可能对于参与者来说是零和,但对整个市场来说,一创造了流动性,二对货物价值进行了预测,良好的投机者事实上是对价值的良好预测者。
当然,自然进化中的赌徒心理也未必是一定有利于个体的,个体参与最终可能也会输,但是繁殖并活下来的个体,最后一定是自然赌局的热切参与者,对于整个群体和基因的延续一定是有利的。
正看着《少年派的奇幻漂流》影评,忽然就读到了这部75%靠特效的电影背后的特效公司RH,在奥斯卡颁奖礼前两周倒闭的影评。说起倒闭原因,是各个电影公司无限杀价,特效公司利润微薄,导演随意变更期望,上映才给尾款,而上映周期不断延长,结算又是按最终镜头长度🤣。我就想到了特效公司依照导演意图所做的工作,乃是确定性的工作,而导演的电影上映后能否有足够票房回报,却是充满了不确定。一个是靠时间换取报酬,一个是靠市场给予报酬,是不是像极了打工人和老板?从市场获得报酬者(市酬者),给予时间换取报酬者(时酬者)以酬劳,成为了时酬者的不确定性边线。
然而,在资本主义的自由市场中,市酬者必不愿独担风险,而要将部分风险转嫁,以市酬定时酬,将时酬者推向不确定性,却又只给时酬者以时酬。习惯时酬的打工人怎么愿意承受?势必发声和反抗。
然而,酬报(甚至亏损)的不确定性是市场的本质,也是世界的本质。只是现代社会的种种不确定性保护边线(工会、劳动者保护法等等)使我们忘记了这种本质而已。
金融投资的两种基本产品:股票和债券本质上也是不确定性和确定性的两种产品。股票投资事实上是要跟随市场的不确定性盈利,而债券是靠确定的利率盈利,并且为了增加债券的确定性,法律又要求破产清算要先还债在还股本的(当然都破产了很难有股本能留下来了)。
所谓创业,就是直面市场的不确定性,还要投下大量资本去从不确定性中博取回报,结果当然有可能本都没有还要投入更多,这不也是一种赌徒心理?
我们有个词叫“有胆有识”。在确定性的领土内,最多只能有识,却不能说有胆。在不确定性的领土内,一定可以说有胆,但未必有识。只有敢于进入不确定,且能尽量降低不确定性,才能叫有胆有识。进入不确定性的“胆”就是赌徒心理,降低不确定性的能力就是“识”。
孙子兵法则是胆识之作。要赢则首要敢于面对战争的不确定性,然后则要降低不确定性。我从这个角度再读读孙子兵法。
首篇“道天地将法”,前三者道天地为客观之势,后两者将法为主观之能。道像是选择一个行业趋势,一个行业趋势向上才值得选择;天时地利则是要借势,天地非人为轻易可变,但仔细审查可看到其中可以利用的势;将与法乃是人为可定的,良将良法则增加不确定战争中的确定性。现代人喜欢个绕口令叫“做正确的事比正确地做事更重要”,做正确的事乃是“道”,正确地做事乃是“循天地,用将法”。
孙子又说计于庙堂,庙算胜则得胜多。也是要预先考虑好整体发展,再去进入这个行业。
作战篇重点讲兵贵胜不贵久。“速胜”且要取敌之粮草。夜长梦多,时间越长,则隐藏着越多的不确定;时间越长,日费千金,成本则越高。
谋攻篇则是说要找一个合适的时机,用尽量少的消耗战胜对方。合适的时机,是知胜有五。尽量少的消耗,是上兵伐谋,最糟攻城。
军形篇是营造绝对优势一举战胜,胜兵者若以镒称铢。镒是铢的576倍,这相当于两个数量级以上的优势。
兵势篇一是要节如发机,还是一击制胜;二是要以自身之虚张声势而“善动敌”。
虚实篇是善于让敌人分散而疲惫,自己则专一而精力充沛。因为无所不备则无所不寡。所以,自己是制造局部的绝对优势,局限于某一特定时间(天时)、地点(地利)的绝对优势,并且攻之不备;不要去制造所有时间、所有地点的优势,这只会让优势成为劣势。
军争篇说了什么时候能打什么时候不能打(七勿一必),还要以逸待劳地打,一鼓作气的打。所说朝气锐、昼气惰、暮气归,跟一鼓作气再而衰三而竭是一个意思。
九变篇则是开打了以后,在不同的境遇下,该怎么处理。参考:《孙子兵法》第八篇《九变》的主要原则
行军篇则更加具体,是指行军到什么环境的时候,该怎么处理。九变是相对更大的环境,行军则是更小更具体的环境。九变篇大的环境有大的考虑方向,行军篇小的环境,则有更多的迷惑之处,更需要谨慎觉察。大概是说要根据一些微小的迹象,判断敌军的状态、攻势、计划等等,以便我军应对。
地形篇和九地篇,都是要借助地势,于己方利,而于敌方不利。
火攻篇单独讲一种火攻战术,大概是因为这种战术如当时之核武器,对敌军创伤巨大而对自己付出很小。
用间篇是讲知道对方准确行动的必要性,以让自己能在最有利的时机行动。
孙子兵法是讲与敌人在天地中战争,所以天地和敌人就相当于是市场环境,必须予以事先清楚了解,在准备阶段减少不确定性。而在进行过程中的不确定性,则根据预先的一些法则、征兆判断具体局势,进行灵活应变。
工业设计科学与文化系列丛书
第一本是在2005年商定好内容,于2007年出版的《制图·草图·模型》
第二本是2009年商定内容后,于2011年出版的《产品设计草图》
第三本《工业设计草图》作为“工业设计科学与文化丛书”系列之一,和清水先生商量后于2012年8月由清华大学出版社出版发行
第四本《设计工具与表现》
工业设计手绘与创意表达
抛开剂量谈毒性,抛开回报谈情怀,抛开趋势谈产品,抛开事实谈信仰。
PS:我要不计成本打造一把牛壁的好刀,专门用来屠龙。
来自b b c的预测
花舍行错不得言,
鸣锣开道自纠偏。
可怜花魂空葬了,
欲评花主好坏难。
Broker: broker.emqx.io
TCP Port: 1883
Websocket Port: 8083
TCP/TLS Port: 8883
Websocket/TLS Port: 8084
| Server | Broker | 版权 | TCP Port | Websocket Port |
|---|---|---|---|---|
| iot.eclipse.org | Mosquitto | c语言开放源码 | 1883 / 8883 | – |
| broker.hivemq.com | HiveMQ | java商业授权 | 1883 / 8883 | 8000 |
| test.mosquitto.org | Mosquitto | c语言 开放源码 | 1883 / 8883 / 8884 | 8080 / 8081 |
| test.mosca.io | mosca | js 开放源码 不利于维护 | 1883 | 80 |
| broker.mqttdashboard.com | HiveMQ 商业服务 | 1883 | – |