Python库 PyAutoGUI/PyWinAuto, 能做多少RPA的工作?
PyAutoGUI
Python自动操作GUI神器PyAutoGUI
PyAutoGUI官方文档
PyAutoGUI可以做到的包括:
- 鼠标: 点击/移动/拖动
- 键盘: 输入字符/组合键
- 截图
- 消息框交互
- 操作取消
特别重要的一项操作: 识别目标程序/目标程序中的元素似乎并没有做到.
Python自动操作GUI神器PyAutoGUI
PyAutoGUI官方文档
PyAutoGUI可以做到的包括:
特别重要的一项操作: 识别目标程序/目标程序中的元素似乎并没有做到.
陈老师的教学鼠标中键工具列 提取码: ukkc
平移 右键(3D视图为Shift+右键), 上下左右键
缩放 中键|Ctrl+右键
旋转 shift+ctrl+右键(3D视图为右键)
放大/还原视图 双击视图名,如Top
切换视图 放大后点击下方视图标签
平移 Alt+上下左右
移动/删除按钮 Shift+左键拖动
复制按钮 Ctrl+左键拖动
编辑按钮 Shift+右键点击
工具列可以很灵活的编辑/保存为文件/从文件导入
需要把状态栏的操作轴点击加黑打开
平移/旋转/缩放: 鼠标左键可以直接做按轴平移(箭头轴)/按面平移(田字)/旋转(旋转弧)/缩放(缩放杆), 按住shift+左键缩放,可以同时在3轴缩放
线挤出面: 拉伸箭头轴上的原点, 或Ctrl拉伸箭头;
复制: 按住Alt拉伸箭头,或拉伸旋转弧
调节缩放杆长度: 按住ctrl拉伸调节.
操作轴右键菜单(白点菜单)
右键视图模式切换, 一般用着色模式. 着色模式可以修改所有物体的显示方式.
切换显示网格 F7
框选放大 Ctrl+W
物体充满窗口 Ctrl+Shift+E
复制物体 鼠标左键拖动物体时, 点一下Alt就变成复制了
多选物体 Shift+左键增加, Ctrl+左键减少
空格=回车=右键
锁定当前画线的方向 Tab
打开或关闭控制点 F10/F11
左向右框选: 需全部框中
右向左框选: 只需部分框中
Alt+左向右框选: 不会点中鼠标开始位置的物体(强制由点选变为框选)
使用选取Tab页选择, 实现很多特殊选择, 如选取所有点/曲线/曲面等
超级移动: 选择体中的一个点/线/面(穿透选择, 即穿透体选择面) Ctrl+Shift+左键,并能单独控制其位置形态
图层移动 选中对象后, 在下方状态栏点选切换图层即可
控制点数=阶数+1
1阶贝塞尔: 直线
2阶贝塞尔: 抛物线
loft
建构体中使用的点线面,在建构完成后还能通过修改其位置来改变建构后的体的形态
按住ctrl点击一个点
Nurbs: 非均匀有理B样条, 曲面, 曲线, 参数化
Polygon: 多边形, 网格
Subdivision: 细分, SubD
参数化建模软件: Rhino3D \ UG \ ProE \ SolidWorks \ FreeCAD, 文件格式: IGES \ STEP, 建筑模型文件格式: IFC
多边形建模: Blender , 文件: OBJ \ STL \ ABC \ DAE
Rhino7以Nurbs起家,现在是完整支持Nurbs/Polygon/Subdivision. 这三者什么区别? 这儿有一篇2012年的文章讲述了区别.
我来理解,Nurbs完美的描述了曲面, 实现了类似于矢量图无限放大不会变形的效果, Polygon的所有面都是以平面多边形组成, 像位图一样放大后就失去了细节, 然而却可以描述非常复杂的外形. SubD则是将网格边缘在实时显示时圆角(平滑)化而不需要去画对应的曲线,以较少的网格实现曲面平滑的效果.
大学生工业设计大赛官网
湖南大学设计艺术学院
工业/产品设计考研-龚老师
深圳大学艺术学院工业设计系, 负责人: 罗 菁,致艺楼941
深圳技术大学, 本质是深圳大学分出来的.
湖南大学罗切斯特设计学院, 似乎还没办起来.
包括:
师范学院(教育学部): 教育学院,心理学院,体育学院
艺术学部: 美术与设计学院,音乐舞蹈学院,影视与戏剧学院. 一级学科硕士点5个:设计学、美术学、艺术学理论、艺术设计、音乐与舞蹈学、戏剧与影视学;依托建筑学自主设置目录外二级学科博士点:建成空间人居环境工程。专业包括:
美术与设计学院
基础部
美术系
服装与服饰设计系
环境设计系
工业设计系
视觉传达设计系
数字媒体艺术系
创意策划与设计管理系
继续教育部
音乐舞蹈学院
音乐
舞蹈
流行音乐系(金钟音乐学院)
戏剧影视学院
表演系
播音与主持系医学部: 基础医学院,生物医学工程学院,护理学院,药学院,口腔医学院,公共卫生学院,医学人文中心
马克思主义学院
经济学院
法学院
人文学院
外国语学院
传播学院
数学与统计学院
物理与光电工程学院
化学与环境工程学院
生命与海洋科学学院
机电与控制工程学院
材料学院
电子与信息工程学院
计算机与软件学院
建筑与城市规划学院
土木与交通工程学院
管理学院
高等研究院
金融科技学院
国际交流学院
继续教育学院
体育部
[深圳大学-希伯来学院](), 定位: 生物医学转化研究院
硕士专业参考:
电子信息 (01)智能通信网络与信息处理
(04)电路与系统
(05)集成电路工程
(06)电磁场与微波技术
(07)电子信息材料与元器件
(15)计算机技术
(16)软件工程
(18)电子信息工程
(21)信息与通信工程
(29)智能通信网络与信息处理(非全)
(30)计算机技术(非全)
(31)软件工程(非全)
(32)光通信与光电工程
(33)仪器科学与技术
(34)控制科学与工程
应该是依托深圳大学应用技术学院办的大学. 地址:广东省深圳市坪山区兰田路3002号
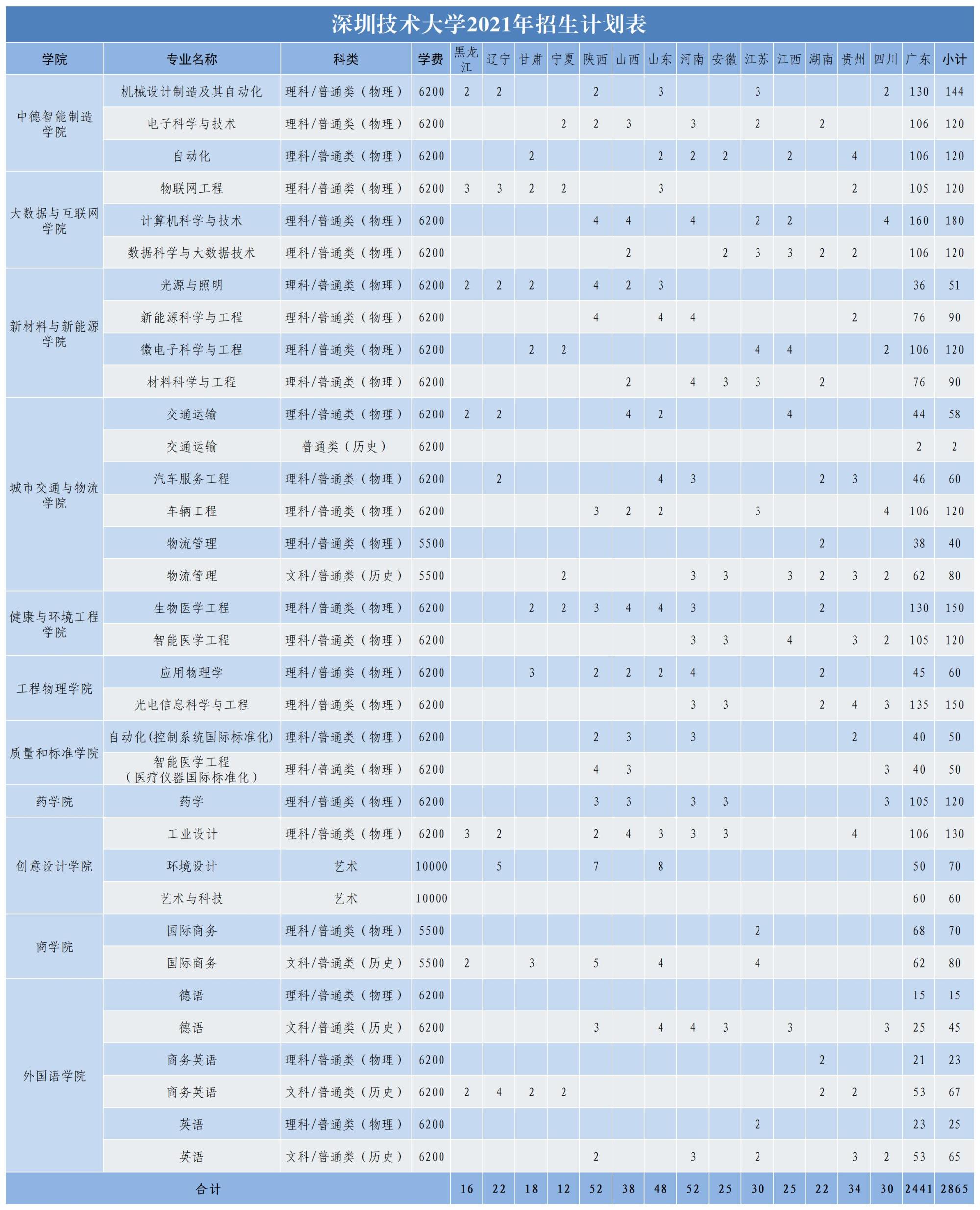
2021本科招生计划如下:

其中创意设计学院招收工业设计专业.
研究生招生:
学术学位
070200物理学;080200机械工程;080300光学工程;081200计算机科学与技术;083100生物医学工程;
专业学位
085400电子信息(计算机技术);085400电子信息(生物医学工程);085400电子信息(光学工程);085500机械;085600材料与化工;086100交通运输;
2021年本科招生:
(一)经管学院招生专业包括:1.市场营销、2.国际商务、3.经济学、4.金融学、5.会计学。
(二)理工学院招生专业包括:1.数学与应用数学、2.电子信息工程、3.新能源科学与工程、4.化学。
(三)人文社科学院招生专业包括:1.应用心理学、2.翻译、3.英语。
(四)生命与健康科学学院招生专业包括:1.生物信息学、2.生物医学工程、3.药学、4.生物科学。
(五)数据科学学院招生专业包括:1.统计学、2.计算机科学与技术、3.数据科学与大数据技术。
(六)医学院招生专业包括:临床医学。本专业采用“1+5”的六年培养模式,开展多元学习,学生入学第一年为医学预科,重点加强通识教育,英语能力训练、数理训练、人文素质与职业道德培养及部分医学课程,第二至六年学习内容包括核心医学课程、实习实践,通过全面扎实的训练,努力培养具有领导力的卓越医学人才。
(七)经管学院、理工学院与数据科学学院联合招生专业包括:金融工程。研究生专业包括:
一、研究型研究生专业
全球研究哲学硕士-博士专业 >
生物科学哲学硕士-博士专业 >
经济学哲学硕士-博士专业 >
金融学哲学硕士-博士专业 >
计算机与信息工程硕士-博士专业 >
材料科学与工程硕士-博士专业 >
数学哲学硕士-博士专业 >
数据科学哲学硕士-博士专业 >
二、授课型研究生课程
同声传译文学硕士专业 >
翻译专业(笔译/口译)文学硕士专业 >
全球研究文学专业>
应用心理学理学硕士专业 >
会计学理学硕士专业 >
经济学理学硕士专业 >
金融学理学硕士专业 >
管理学理学硕士专业 >
数据科学理学硕士专业 >
供应链与物流管理高级管理人员理学硕士专业 >
通信工程理学硕士专业 >
金融工程理学硕士专业 >
市场学理学硕士专业 >
信息管理与商业分析理学硕士专业 >
金融EMBA >
生物信息学理学硕士专业>
地址:广东省深圳市龙岗区国际大学园路1号
本科招生:
数学与应用数学
生物科学
材料科学与工程
经济学
俄语
国际经济与贸易
电子与计算机工程
硕士招生(学费每年4.2万元, 俄语教学)
应用数学与信息技术
基础材料学
纳米生物技术
地球生态变迁与人工干预系统
国际经济与商业
俄罗斯语言文化
对外俄语教学
城市生态学与区域规划
中山大学全部使用大类招生
深圳的院系包括:
医学院
公共卫生学院(深圳)
药学院(深圳)
材料学院
生物医学工程学院
电子与通信工程学院
智能工程学院
航空航天学院
农学院
生态学院
集成电路学院
先进制造学院
先进能源学院
网络空间安全学院
商学院
理学院
本科大类招生,包括:
计算机类
电子信息类
机械类
自动化类
电气类
能源动力类
土木类
环境科学与工程类
材料类
建筑类
经济学类
工商管理类
数学类
2021硕士招生计划[在这儿], 不过没有工业设计方面的.
学制都是3年.
招生包括:
包装策划与设计
产品艺术设计
城市轨道交通运营管理
传播与策划
大数据技术
大数据与会计
电气自动化技术
电子信息工程技术
动漫设计
法律事务
房地产经营与管理
风景园林设计
服装与服饰设计
港口与航运管理
给排水工程技术
工程造价
工商企业管理
工业机器人技术
工艺美术品设计
国际商务
护理
环境工程技术
环境艺术设计
机电一体化技术
机械设计与制造
集成电路技术
计算机网络技术
建设工程管理
建筑设计
建筑消防技术
建筑智能化工程技术
金融科技应用
精细化工技术
酒店管理与数字化运营
康复治疗技术
口腔医学
口腔医学技术
旅游管理
汽车电子技术
区块链技术应用
人工智能技术应用
软件技术
商务英语
社区管理与服务
食品检验检测技术
市场营销
视觉传达设计
首饰设计与工艺
数字出版
数字媒体艺术设计
数字图文信息处理技术
文化创意与策划
物联网应用技术
现代通信技术
新能源汽车技术
学前教育
眼视光技术
药学
音乐表演
游戏艺术设计
云计算技术应用
智慧健康养老服务与管理
智能交通技术
智能控制技术
智能网联汽车技术
报关与国际货运
城市轨道交通运营管理
大数据技术与应用
电子测量技术与仪器
电子商务
动漫制作技术
工商企业管理
工业机器人技术
工业网络技术
光电技术应用
光电制造与应用技术
广播影视节目制作
国际商务
环境工程技术
环境监测与控制技术
环境艺术设计
会计
会计信息管理
机械设计与制造
集成电路技术应用
计算机网络技术
计算机信息管理
计算机应用技术
建设工程管理
金融管理
旅游英语
汽车电子技术
嵌入式技术与应用
软件技术
商务英语
数字媒体艺术设计
数字媒体应用技术
通信技术
投资与理财
文化市场经营管理
文秘
物联网应用技术
物流管理
信息安全与管理
学前教育
移动互联应用技术
移动通信技术
园林工程技术
云计算技术与应用
智能产品开发
智能控制技术
智能终端技术与应用
研究生招生包括:
电子与通信工程
计算机技术
人工智能
大数据工程
互动媒体设计与技术
生物医学工程
仪器仪表工程
互联网+创新设计
集成电路与系统
智能制造
功能材料与器件
制药工程
环境工程
电气工程
海洋技术与工程
海洋能源工程
物流工程与管理
未来人居设计
医院管理
化学生物学(制药)
BIO3生命技术
高级财务管理与大数据硕士项目
主要方向是环境科学与新能源技术”、“数据科学和信息技术”、“精准医学与公共健康”招生博士和硕士研究生. 硕士专业包括:
0830J2环境科学与新能源技术
0812J3数据科学和信息技术
0830J2环境科学与新能源技术
0812J3数据科学和信息技术
0831J4 精准医学与公共健康
硕士招生:
微电子学与固体电子学
计算机应用技术
化学(化学基因组学)
地理学(城市与区域规划)
环境科学
环境工程
材料物理与化学
西方经济学
企业管理
金融硕士
新闻与传播硕士(财经传媒)
工商管理硕士
法律硕士(非法学)
法律硕士(法学)
本科专业包括:
旅游管理
旅游管理-高尔夫方向
风景园林
电子商务
商务英语
酒店管理
会展经济与管理
高级研修课程主要是旅游管理, 硕士专业主要是旅游管理(MTA)和金融.

看起来只收博士
似乎是湖南大学设计艺术学院的分支. 艺术设计学院招生方向包括: 艺术硕士MFA, 工业设计本科(工学), 设计学硕士(学术型),设计学博士(学术型)
2018年,教育部办公厅印发的《关于做好2018年度高等学校设置工作的通知》(教发厅函〔2018〕215号)明确要求,申请设置本科学校的,须不存在跨地市办学的问题。
其中明确要求停止武汉大学深圳校区的办学。估计2018年开始其他没有实质签下来的学校都将停止做本科教育的深圳校区。
为加快深圳高等教育发展,“十二五”以来,我市大力引进 国内外名校来深合作办学,其中包括洽谈引进武汉大学。2016 年 9 月 27 日,市政府与武汉大学签署了《武汉大学 深圳市人民 政府关于合作举办武汉大学·深圳备忘录》,借鉴世界一流大学 的成功经验,共同将武汉大学·深圳建设成为世界一流大学校区, 为深圳建设国际科技、产业创新中心提供有力支撑。时任深圳市 委书记马兴瑞、武汉大学党委书记韩进等共同见证签约仪式。但在 2016 年以后,教育部对高校异地办学政策收紧,2017 年教育部办公厅印发《关于进一步加强高等学校基本建设管理的 通知》(教发厅函〔2017〕12 号),要求审慎决策建设新校区, 原则上不支持、不鼓励跨城市、跨省建设新校区,特别是具有本 科教学功能的新校区。教育部还专门要求停止武汉大学深圳校区 建设。2018 年,教育部办公厅印发的《关于做好 2018 年度高等学校设置工作的通知》(教发厅函〔2018〕215 号)明确要求, 申请设置本科学校的,须不存在跨地市办学的问题。按上级部门 要求,我市洽谈引进武汉大学建设深圳校区项目不得不终止。
express.js最重要的有一个中间件的问题,参考这篇文章的解释
中间件是收到不同的请求进行不同的针对性处理前,先做的预处理工作,大概因为处在收到请求和针对性处理请求中间,才叫做中间件。
中间件两个特点,第一是针对所有请求的处理,第二是可以挂载多个中间件按挂载顺序依次处理。挂载的方法就是use, use的顺序就是处理的顺序。
socket.io首页展示了一个很酷的应用:实时监听tweet上有关socket.io和JavaScript的话题,代码不超过10句。
实时框架的通用包装器,支持Engine.IO, WebSockets, Faye, BrowserChannel, SockJS and Socket.IO等。
按官方的Quick Start理解如下:
安装
npm install @feathersjs/feathers --save创建一个类来管理一种资源,并且其同步async方法与REST的各种操作相对应,如messages资源。这个类称之为Service服务。
| 操作CRUD | REST HTTP | feathers class async 函数 | 完成事件 |
|---|---|---|---|
| 增 create | POST | async create(data, params) // 其中data为通过POST发送来的JSON,并且已经JSON.parse成了对象。params可选,下同 | created |
| 删 delete | DELETE | remove(id, params) | removed |
| 替换改 update | PUT | update(id, data, params) | updated |
| 合并改 update | PATCH | patch(id, data, params) | patched |
| 查所有 read | GET messages | async find(params) //返回值为GET的返回值,为JS对象。JSON化(JSON.stringify)由feathers完成,不需要我们操作 | - |
| 查部分 read | GET mesages?xx=x&xxx=xx | async get(id, params) {} | - |
另外有个查header的REST HEAD 似乎没有对应,这个命令和GET类似,只是不返回内容只返回header
class MessageService {
//初始化时候需要创建一个存储资源的地方,示例中先在内存中建立了一个数组,后面估计可以改为数据库的访问
constructor() {
this.messages = [];
}
async find () {
// Just return all our messages
return this.messages;
}
async create (data) {
// The new message is the data merged with a unique identifier
// using the messages length since it changes whenever we add one
const message = {
id: this.messages.length,
text: data.text
}
// Add new message to the list
this.messages.push(message);
return message;
}
app.use('/messages', new MessageService()); // 这儿注册资源的url地址和资源的class服务完整代码:
const feathers = require('@feathersjs/feathers');
const express = require('@feathersjs/express');
const socketio = require('@feathersjs/socketio');
// A messages service that allows to create new
// and return all existing messages
class MessageService {
constructor() {
this.messages = [];
}
async find () {
// Just return all our messages
return this.messages;
}
async create (data) {
// The new message is the data merged with a unique identifier
// using the messages length since it changes whenever we add one
const message = {
id: this.messages.length,
text: data.text
}
// Add new message to the list
this.messages.push(message);
return message;
}
}
// Creates an ExpressJS compatible Feathers application 创建一个Express兼容的Feathers APP
const app = express(feathers());
// Parse HTTP JSON bodies.
// 从这儿开始注册中间件,先是自动对JSON数据解析的,也就是请求时header写着 ‘content-type: application/json’ 的
app.use(express.json());
// Parse URL-encoded params
// 解析 URL-encoded 格式的请求体数据,也就是请求时header写着‘content-type: application/x-www-form-urlencoded’ 的
app.use(express.urlencoded({ extended: true }));
// Host static files from the current folder
// 这个替代了nginx作用了,对.html .css等静态文件做http服务
app.use(express.static(__dirname));
// Add REST API support
app.configure(express.rest());
// Configure Socket.io real-time APIs
app.configure(socketio());
// Register an in-memory messages service,
// 这个是一句抵6句的REST注册了,否则要app.get/app.post/app.delete一个一个去搞定REST接口
app.use('/messages', new MessageService());
// Register a nicer error handler than the default Express one
app.use(express.errorHandler());
// Add any new real-time connection to the `everybody` channel
// 一个连接connection类似一个会话session,一个频道channel类似MQTT的一个topic,
// 这儿在一个连接产生时将这个连接加入到everybody的频道中
app.on('connection', connection =>
app.channel('everybody').join(connection)
);
// Publish all events to the `everybody` channel
// 一个事件events类似于MQTT的一个消息,当然这个events也是node的标准events,data是消息内容,
// publish的操作类似于MQTT的pub。sub操作是通过监听事件 .on 来做的,具体来说可以是监听created事件。
app.publish(data => app.channel('everybody'));
// Start the server
app.listen(3030).on('listening', () =>
console.log('Feathers server listening on localhost:3030')
);
// For good measure let's create a message
// So our API doesn't look so empty 先自行加一条数据到messages资源中
app.service('messages').create({
text: 'Hello world from the server'
});
直接访问http://localhost:3030/messages就相当于GET操作REST API
再创建一个index.html作为客户端来访问
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Feathers Example</title>
<link rel="stylesheet" href="//unpkg.com/feathers-chat@4.0.0/public/base.css">
<link rel="stylesheet" href="//unpkg.com/feathers-chat@4.0.0/public/chat.css">
</head>
<body>
<main id="main" class="container">
<h1>Welcome to Feathers</h1>
<form class="form" onsubmit="sendMessage(event.preventDefault())">
<input type="text" id="message-text" placeholder="Enter message here">
<button type="submit" class="button button-primary">Send message</button>
</form>
<h2>Here are the current messages:</h2>
</main>
<script src="//unpkg.com/@feathersjs/client@^4.3.0/dist/feathers.js"></script>
<script src="//cdnjs.cloudflare.com/ajax/libs/socket.io/2.0.4/socket.io.js"></script>
<script type="text/javascript">
// Set up socket.io 实时连接监听地址
const socket = io('http://localhost:3030');
// Initialize a Feathers app
const app = feathers();
// Register socket.io to talk to our server
app.configure(feathers.socketio(socket));
// Form submission handler that sends a new message
async function sendMessage () {
const messageInput = document.getElementById('message-text');
// Create a new message with the input field value, 通过REST POST发送消息,当然这一切都隐藏了
await app.service('messages').create({
text: messageInput.value
});
messageInput.value = '';
}
// Renders a single message on the page,增加一条新的message
function addMessage (message) {
document.getElementById('main').innerHTML += `<p>${message.text}</p>`;
}
const main = async () => {
// Find all existing messages
const messages = await app.service('messages').find();
// Add existing messages to the list
messages.forEach(addMessage);
// Add any newly created message to the list in real-time
app.service('messages').on('created', addMessage);
};
main();
</script>
</body>
</html>
如果只是实现REST就不想要下面这些了
类似MQTT咯。REST只能根据客户端的请求相应,而实时通讯可以根据事件主动向客户端推送消息
Channels 实时通讯通道,类似于MQTT的topic吧
Events 事件系统
安装cli: npm install @feathersjs/cli -g
使用cli
mkdir feathers-chat
cd feathers-chat/
feathers generate app交互式命令行输出:
D:\r\feathers_proj\feather-chat>feathers generate app
? Do you want to use JavaScript or TypeScript? JavaScript
? Project name feather-chat
? Description
? What folder should the source files live in? src
? Which package manager are you using (has to be installed globally)? npm
? What type of API are you making? REST, Realtime via Socket.io
? Which testing framework do you prefer? Mocha + assert
? This app uses authentication Yes
? Which coding style do you want to use? ESLint
? What authentication strategies do you want to use? (See API docs for all 180+ supported oAuth providers) Username + Pa
ssword (Local)
? What is the name of the user (entity) service? users
? What kind of service is it? NeDB
? What is the database connection string? nedb://../data
create package.json
create config\default.json
create public\favicon.ico
create public\index.html
create .editorconfig
create src\app.hooks.js
create src\channels.js
create src\index.js
create src\logger.js
create src\middleware\index.js
create src\services\index.js
create .gitignore
create README.md
create src\app.js
create test\app.test.js
create .eslintrc.json
create config\production.json
create config\test.json
create src\services\users\users.service.js
create src\authentication.js
create test\authentication.test.js
create src\services\users\users.class.js
create src\models\users.model.js
create src\services\users\users.hooks.js
create test\services\users.test.js
.....hooks钩子和services服务。services里默认有一个users服务。# 启动
npm start
# 测试
npm test
# 开发模式,代码更新自动重运行
npm run devfeathers generate service通过cli交互创建需要的文件
λ feathers generate service
? What kind of service is it? NeDB
? What is the name of the service? messages
? Which path should the service be registered on? /messages
? Does the service require authentication? Yes
create src\services\messages\messages.service.js
force src\services\index.js
create src\services\messages\messages.class.js
create src\models\messages.model.js
create src\services\messages\messages.hooks.js
create test\services\messages.test.js
npm WARN ws@7.4.6 requires a peer of bufferutil@^4.0.1 but none is installed. You must install peer dependencies yourself.
npm WARN ws@7.4.6 requires a peer of utf-8-validate@^5.0.2 but none is installed. You must install peer dependencies yourself.
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@2.3.2 (node_modules\fsevents):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@2.3.2: wanted {"os":"darwin","arch":"any"} (current: {"os":"win32","arch":"x64"})
up to date in 8.347s
npm WARN ws@7.4.6 requires a peer of bufferutil@^4.0.1 but none is installed. You must install peer dependencies yourself.
npm WARN ws@7.4.6 requires a peer of utf-8-validate@^5.0.2 but none is installed. You must install peer dependencies yourself.
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@2.3.2 (node_modules\fsevents):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@2.3.2: wanted {"os":"darwin","arch":"any"} (current: {"os":"win32","arch":"x64"})
up to date in 4.056s 基本是创建了src/services目录下的三个文件,挂载到index.js上,并创建连接数据库的对应model.js和测试文件
钩子可以在服务的前、后、错误时运行。钩子与服务是多对多的关系,相当于对多个不同服务中类似的功能提取公因数。
const createdAt = async context => {
context.data.createdAt = new Date();
return context;
};
app.service('messages').hooks({
before: {
create: [ createdAt ]
}
});
命令是:
feathers generate hook 交互示意:
λ feathers generate hook
? What is the name of the hook? process-message
? What kind of hook should it be? before
? What service(s) should this hook be for (select none to add it yourself)?
messages
? What methods should the hook be for (select none to add it yourself)? create
create src\hooks\process-message.js
force src\services\messages\messages.hooks.js
NeDB是纯JS的数据库,w3cschool有教程,和MongoDB类似的概念。
似乎和Pouchdb有些像,没有深入研究。
人与非人的边界在哪儿?人何以之为人?
人之为人的原因一直在随着文化的演化而演化,并非所有现在理所当然视为人的,以前当做人。大航海时代发现美洲大陆时,被殖民者屠杀的印第安人不是人;全球黑奴贩卖的年代,在美国的黑人奴隶不是人;日军侵占东北的时候,731部队的试验品圆木不是人。人之为人,隐含了对方与自己一样是平等享有作为人的权利的含义,是文化、道德、伦理、法律的含义,而不是生物的含义。为什么要规定胚胎发育到什么阶段才能视为人?是因为视为人以后,胚胎享有和你我一样的生命权,打胎要受到宗教、道德、法律的谴责和惩罚;在此之前,胚胎就是个物,不享有生命权,像物一样可以随意处置。这个意义上的人,是文化、道德、伦理、法律承认的人,本质是承载于肉体上的人的意识,或者“灵魂”,能感知、有思想、知善恶。承载物上有人的意识就是人,而无论承载物是什么东西。承载物上没有人的意识就不是人,即使承载的是人的肉体。如果认为一个植物人永远无法恢复意识,我们大概会认为这个“人”已经死了,空留着肉体完全没有必要。如果一个人全身瘫痪,只有脑子能动,我们仍认为这是100%的人,比如霍金。所以,无论人和动物嵌合体、有感知的迷你大脑、或者计算机上运行的人脑,只要“TA”承载了人类意识,就是一个人。
站在生物学角度,精子卵子一相逢,便生成人类一位,23对人类染色体,毫无疑问是生物学意义的人。但对于人类社会所需要的“人”的概念来说,这不重要。
————答科研圈
这篇文章大体上符合我的预期. API框架应该包括用户认证和数据库连接, 而不是自己去做这些. 数据库是关系型的, 而不是mongodb这种的.
knex.js 是一个SQL query的构建工具, node是其主要目标. 除了连接和支持不同的SQL数据库外, 使用JS语法而不是组装query字符串去查询数据库.
ORM: :Object Relational Mapping, 对象关系映射, 解决程序中的对象与数据库中的数据相互映射的方法.
bookshelf.js 是基于knex.js的ORM, 用处理json对象的方式处理数据库中的条目, 而不必直接和数据库打交道了. 差不多一个数据库的表对应一个js类, 一条记录对应一个对象, 这有个中文教程讲得算是比较清楚的.
objection.js, 另一个基于knex的ORM
sequelize还是一个ORM, 不过似乎不是基于knex的.
Swagger 是一个和语言无关的API工具, 主要是在编写API代码的时候可以自动从代码生成文档, 并且文档自带API的测试.这儿是它基于Java的中文介绍, 这是一个基于node的示例. Swagger也是规范, 后来更名为OpenAPI规范.
Loopback. 我总记得我曾经稍微用过这个框架, 似乎功能强大但有些复杂? 文中说这个框架适合在node上运行静态类型, 不太明白什么意思; 也说到loopback有些自以为是, 死板和封闭.
feathersjs的作者David Luecke写了一篇《现代WEB API的设计模式》并基于这个文章写了这个feathers. 文中比较推崇feathers, 说其开始写的代码可能有些多, 但以后维护起来写的代码旧比较少了.
Nest.js, 文中说Nest至于TypeScript就像Spring Boot之于Java Enterprise. Spring我知道是java的著名后台框架了. Nest基于Spring Boot和Angular的很多逻辑构建, 并且TS是其一等公民, 作者推荐用作微服务.
下面这些, 作者都认为不是框架而是库, 大概因为其功能不太完善, 还需要很多库组合起来,而且还要写一些胶水代码.
Express.js, 是web应用框架
Koa.js, 常被当成Express的有力竞争者
restify, 快速提供REST
HAPI, 似乎也是个Web应用框架